Inhalt:
ToggleHast du dir schon mal ein Design angeschaut und dich gefragt, warum es so gut aussieht, obwohl die einzelnen Elemente nicht viel zu bieten haben? Liegt es daran, dass dieses Design zufällig genau deinen persönlichen Geschmack trifft? Am aktuellen Trend? Daran, was Menschen allgemein als ästhetisch und schön empfinden? Zum Teil mag das stimmen. Viel entscheidender dafür, dass einige Designs funktionieren und deine Aufmerksamkeit fesseln und andere nicht, sind die Gestaltgesetze. Wenn du diese Prinzipien der Wahrnehmung verstehst, kannst du viel leichter wirkungsvolle Designs entwerfen und deine Botschaft effektiv vermitteln.
Menschliche Wahrnehmung ist keine Geschmacksache
Muster zu erkennen und Gemeinsamkeiten zu finden, war für uns Menschen schon immer überlebensnotwendig.
- Hier sind wohlschmeckende Früchte. Da drüben ist ein Baum, der ähnlich aussieht. Der hat wahrscheinlich auch diese Früchte und kann so als Nahrung dienen.
- Löwen sind Raubtiere und gefährlich. Dort drüben ist eine Form am Horizont, die einen ähnlichen Umriss hat, wie ein Löwe? Du gehst dort nicht hin und verringerst so die Gefahr verletzt zu werden.
Natürlich müssen wir heute unser Leben nicht mehr als Jäger und Sammler bestreiten. Unser Gehirn jedoch hat sich kaum weiterentwickelt und arbeitet nach den gleichen Regeln und Mechanismen wie in der Steinzeit. Es nimmt in Sekundenschnelle wahr, entscheidet, was für uns relevant ist, vergleicht es mit bereits gemachten Erfahrungen und bewertet, was es sieht.
Wo kommen die Gestaltgesetze her?
Die visuelle Wahrnehmung ist ein wichtiger Faktor in jedem Designprojekt. Denn deine Auftraggeber und auch deren Endkunden beurteilen deine Designs intuitiv nach diesen Regeln. Deshalb ist es wichtig zu verstehen, wie Menschen visuelle Informationen erleben und interpretieren. Die Gestaltgesetze der Wahrnehmung helfen dir dabei. Diese Gesetze erklären, wie Menschen Elemente zu vertrauten Mustern zusammenfassen und Gemeinsamkeiten erkennen – ein unschätzbares Wissen für jeden Designer.
Die Gestaltprinzipien wurden erstmals Anfang des 20. Jahrhunderts von dem Psychologen Max Wertheimer beschrieben, im Laufe der Jahre zu einer eigenständigen Theorie weiterentwickelt und von nachfolgenden Forschern verfeinert. Bekannt geworden ist dieser Zweig der Psychologie unter den Namen “Gestaltpsychologie”.
Der Grundgedanke lautet: Das Ganze ist mehr als die Summe seiner Teile. Mit anderen Worten: Wenn alle Elemente zusammenkommen, schaffen sie etwas Wertvolleres als eines allein. Während der Forschung haben sich im Laufe der Zeit mehrere Gesetze herauskristallisiert – allerdings gibt es leichte Abweichungen, je nachdem, wer von ihnen spricht!
In der Praxis sind diese kleinen Unterschiede kein Problem, denn du musst nicht alle Regeln kennen. Wichtiger ist, dass du diese Gestaltungsregeln im Kern verstanden hast und weißt, wie sie funktionieren. Nur so kannst du die Regeln für deine Designs entweder befolgen oder ganz bewusst brechen.
Die wichtigsten Gestaltgesetze für deine Designs
Die Gestaltgesetze spielen eine wichtige Rolle im Design, da sie bestimmen, wie wir Formen, Farben und andere Elemente auf einer Seite, in einer Grafik oder auf dem Bildschirm wahrnehmen. Schauen wir uns die sieben zentralen Regeln einmal genauer an.
Das Gesetz der Geschlossenheit:
Unvollständiges wird ergänzt

Unser Gehirn ist immer auf der Suche nach Mustern und versucht, Bezüge und Erfahrungen miteinander zu verbinden. Auch wenn ein ganzes Bild nicht offensichtlich vor dir liegt, kannst du den Inhalt verstehen. Geschlossenheit erscheint uns sinnvoller als offene Strukturen.
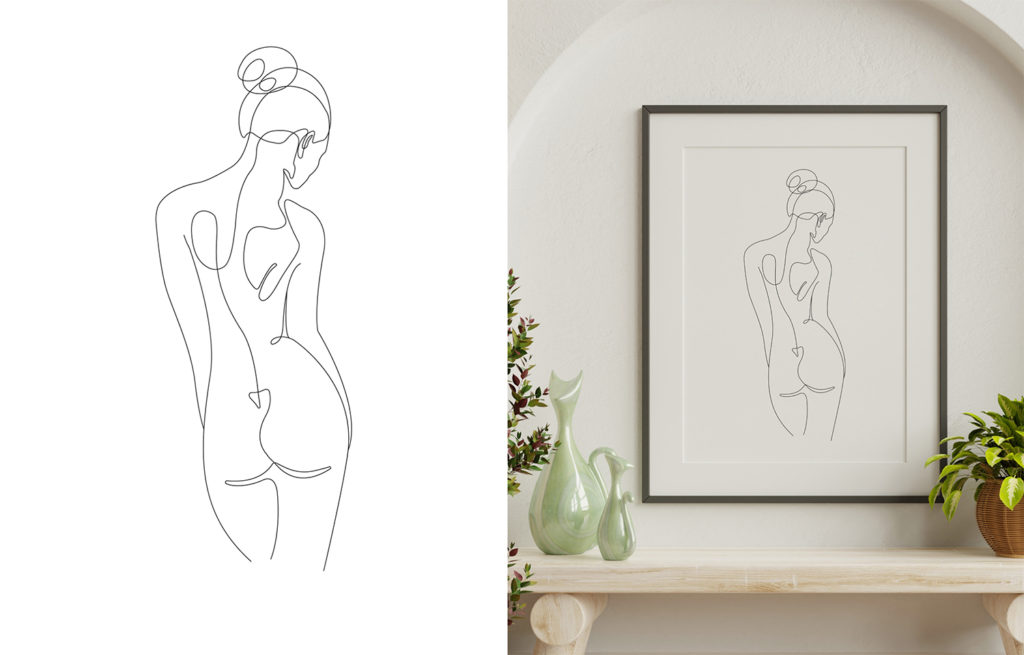
Guck dir die folgende Line Art-Illustration an. Rein formal ist es nur eine Linie, die geschwungen über das Blatt geführt wird. Deine Wahrnehmung erkennt in der Linie jedoch eine geschlossene Form, vergleicht sie mit deinen Erfahrungen und interpretiert die Silhouette einer Frau. Dein Gehirn hat problemlos die fehlenden Informationen ergänzt.

So nutzt du das Gesetz der Geschlossenheit:
Vollständige Elemente zusammenfassen oder Unvollständiges ergänzen – das Gesetz der Geschlossenheit wirkt bei beidem. Im Design machen wir uns diesen Effekt zunutze, indem wir bei Corporate Designs, Logos oder anderen Gestaltungselementen durch bewusstes Weglassen Spannung erzeugen. So entsteht eine kleine Störung im sonst so perfekten Bild, die die Aufmerksamkeit des Betrachters auf sich zieht und zum genauen Hingucken animiert.
Dieser Effekt der Geschlossenheit funktioniert auch, wenn alle Elemente vollständig abgebildet sind. Indem du Umrandungen oder Hintergrundflächen verwendest, kannst du die Zusammengehörigkeit von Inhalten hervorheben. Du kannst diese Geschlossenheit auch alleine über das Layout erreichen, wenn du die Einzelelemente in Gruppen oder mit deutlichem Abstand zueinander anordnest.
Das Gesetz der Nähe:
Was sich nah ist, gehört zueinander

Das Gesetz der Nähe besagt, dass Objekte, die nahe beieinander liegen, als zusammengehörig wahrgenommen werden, während Objekte, die weiter voneinander entfernt sind, als getrennt oder unverbunden angesehen werden. Wenn du zum Beispiel drei Kreise in Form eines Dreiecks auf einer Seite siehst, wird dein Gehirn diese Kreise sofort als zusammengehörig wahrnehmen, weil sie zusammen gruppiert sind. Dieses Gesetz ist hilfreich, um Gestaltungselemente zu ordnen und schnell zu erkennen, wie sie zusammengehören. Auch Buchstaben werden erst durch die Nähe zueinander zu sinnvollen Worten. Die Beispiele in der Grafik zeigen dir das sehr eindrucksvoll.
Diese Regel gilt nicht nur für Designs, sondern für jeden Bereich unseres Lebens. Gehen zum Beispiel mehrere Personen auf der Straße eng nebeneinander, nehmen wir sie als Gruppe wahr.
So nutzt du das Gesetz der Nähe für deine Designs:
Während Elemente mit geringem Abstand als Gruppe gesehen werden, interpretieren wir Dinge, die mit viel Abstand zueinander gezeigt werden, als getrennt. Bei der Gestaltung machst du dir genau dieses Gestaltgesetz zunutze. Was inhaltlich zueinander gehört, muss auch optisch mit geringem Abstand angeordnet werden.
Der Negativraum zwischen den Elementen oder Gruppen ist demnach das Werkzeug, mit dem du Informationen sinnvoll gestalten und ordnen kannst. So machst du es deinen Lesern leicht, die nötigen Informationen zu finden und Zusammenhänge herzustellen.

Das Gesetz der Ähnlichkeit:
Was gleich aussieht, gehört zusammen

Zusammengehörigkeit wird im Design auch durch gleiche Farben, Texturen, Größen, Position und Formen deutlich. Je deutlicher sich Objekte unterscheiden, desto stärker werden sie als unabhängig voneinander wahrgenommen. Je mehr Gemeinsamkeiten sie aufweisen, desto stärker ist die Tendenz, sie zu gruppieren. Dieser Effekt funktioniert auch dann, wenn die ähnlichen Inhalte nicht nebeneinanderliegen oder zu einer offensichtlichen Einheit gehören.
Wenn wir zum Beispiel zwei Worte nebeneinander sehen, von denen eines gelb und das andere blau ist, nehmen wir an, dass diese beiden Worte nichts miteinander zu tun haben, weil die Farben nicht übereinstimmen. Sind beide Wort gelb markiert, nehmen wir sie als Einheit wahr.

So nutzt du das Gesetz der Ähnlichkeit:
Dieses Gesetz nutzt du im Design, um eine visuelle Einheit in deinen Entwürfen zu schaffen, indem du sicherstellst, dass alle Elemente in einem Entwurf etwas gemeinsam haben (Farbgebung, Typografie usw.) Überschriften in einem Buch sind zum Beispiel nicht auf jeder Seite zu finden. Da sie aber immer dieselbe Schriftart, Schriftgröße und Farbe haben, entsteht ein vertrautes Muster und der Leser erkennt unabhängig von der Seite, dass es eine neue Überschrift ist. Aufgrund unserer Erfahrung funktioniert dieses Erkennen selbst dann, wenn das Buch in einer unbekannten Sprache ist.
Dieser Effekt funktioniert nicht nur durch optische Gestaltung, sondern auch aufgrund unserer erlernten Erfahrungen. Ein Wort auf einer Website, das farblich anders und unterstrichen ist, wird völlig unabhängig von der Website immer als Link erkannt. Wir haben gelernt, was diese Darstellung bedeutet, und können sie mit ähnlichen Erfahrungen aus unserem Gedächtnis abgleichen.
Das Gesetz der Kontinuität:
Gedankliche Fortsetzung
Auch bekannt unter dem Namen: Gesetz der Konstanz oder Gesetz der guten Fortsetzung

Wir alle wissen, dass Kontinuität der Schlüssel zu gutem Design ist. Das gilt für große Bereiche, wie dem Gestaltungsraster genauso, wie für kleine Textinhalte. Werden in einem Design Elemente in einer vertrauten Form oder entlang gerader und gebogener Linien oder Kurven angeordnet, erkennt sie das Auge leicht und verfolgt sie. Wenn du außerdem für Gleichmäßigkeit sorgst, indem du die einzelnen Elemente in regelmäßigen Abständen anordnest, können die Betrachterinnen und Betrachter die Richtung klar erkennen und die Muster in deinem Werk logisch verknüpfen.
Die Pagination – also die Anzeige der vorhandenen Seitenzahlen unter einem Blog – ist ein typisches Beispiel für das Gesetz der Kontinuität. Auch wenn du als User die fehlenden Zahlen nicht siehst, sondern nur die “…” ergänzt du gedanklich direkt die fehlenden Informationen und findest dich problemlos zurecht.
So nutzt du das Gesetz der Kontinuität:
Wann immer es in deinem Design um eine inhaltliche und optische Fortführung geht, kannst du dir das Gesetz der Kontinuität zunutze machen. Infografiken sind dabei wie geschaffen, um diesen Effekt anzuwenden. Punkte, andeutete Formen und als Muster positionierte Inhalte, machen es dem Leser leicht die Inhalte zu lesen. Gut zu wissen: Kreuzen sich zwei Linien im Diagramm werden trotzdem logisch fortgeführt – der Betrachter nimmt nicht an, dass die Linien einen Knick machen.
Auch das Design von Websites wird vom Gestaltgesetz der Konstanz beeinflusst. Gerade bei komplexen Navigationen mit mehreren Ebenen ist der Effekt hilfreich.
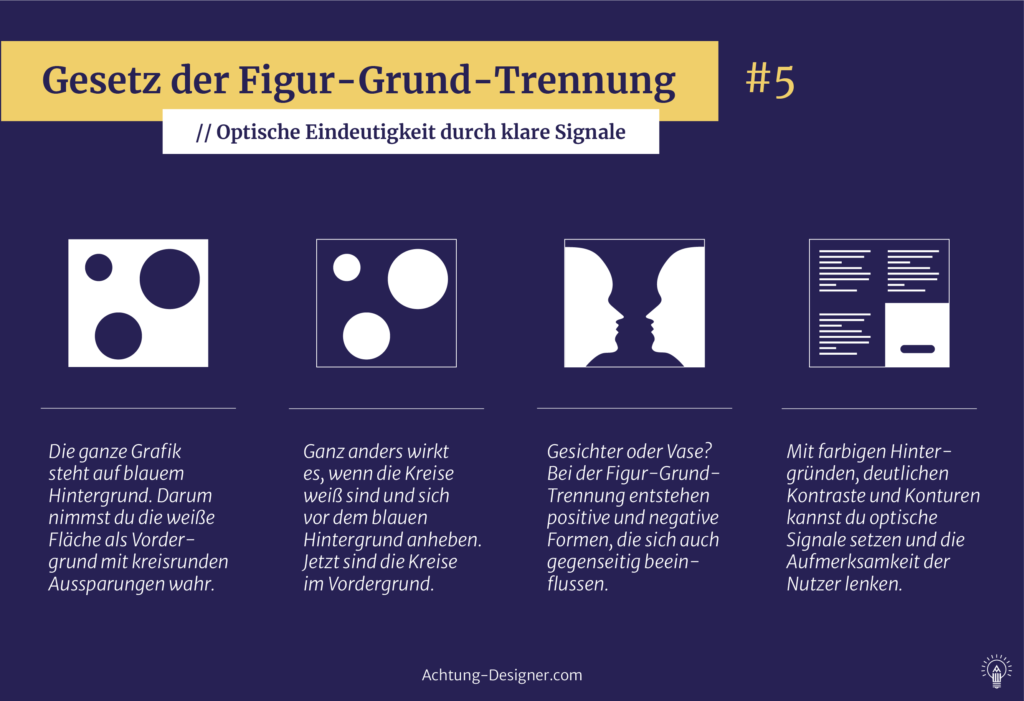
Das Gesetz der Figur-Grund-Trennung:
Optische Eindeutigkeit durch klare Signale
Auch genannt: Gesetz der Segmentierung oder Gesetz der Objekt-Grund-Beziehung

Wahrnehmung ist für uns Menschen nur dann möglich, wenn du das Gesehene in unterschiedliche Bereiche einteilen kannst. Die entscheidenden Informationen gehören in Vordergrund, während das Umfeld als Hintergrund zurücktritt. Nur durch diese Unterscheidung interpretiert der Betrachter die Inhalte als Einheit. Ist alles gleichwertig gestaltet, erkennst du bei dem Gesehenen keine Unterscheidungen zwischen Figur und Grund und nimmst damit auch keine Zuordnung vor.
Wichtig zu wissen: Als Nebeneffekt kann eine zweite Figur durch den entstehenden Negativraum wahrgenommen werden. Das Beispiel in der Grafik mit der Wechselwirkung zwischen den Gesichtern und der Vase verdeutlicht diesen Effekt sehr gut. Die positive und die negative Figur können einander beeinflussen.
So nutzt du das Gesetz der Figur-Grund-Trennung:
Durch Farben, Konturen, Kontraste, aber auch Bewegung entsteht die nötige Unterscheidbarkeit, um Inhalte und Objekte zu strukturieren und voneinander abzugrenzen. Auch die Arbeit mit Weißraum ist ein gutes Mittel, um die nötige Figur-Grund-Trennung hervorzurufen.
Das Gesetz der Figur-Grund-Trennung verlangt keine seichte Ton-in-Ton-Darstellung, sondern eine klar strukturierte Gestaltung. Im Webdesign wird dieser Effekt gerne durch farbige Hintergründe und deutliche Kontraste angewendet. Dabei bekommt jede neue Sinneinheit einen anderen Hintergrund, um es dem Betrachter leichter zu machen, die entschiedenen Informationen zu verstehen.
Wichtig ist dieses Gestaltgesetz bei zentralen Elementen wie einem “Call to Action” also dem Button, der eine bestimmte Aktion von User hervorrufen soll. Der soll Aufmerksamkeit erzeugen und muss sich darum deutlich hervorheben. Je eindeutiger die Figur-Grund-Trennung hier ist, desto leichter fällt diese auf.

Das Gesetz der Einfachheit:
Je prägnanter, desto besser
Auch bekannt als: Gesetz der Prägnanz oder Gesetz der guten Gestalt

Das menschliche Gehirn interpretiert Formen so, dass sie möglichst einfach erscheinen. Aus diesem Grund nehmen wir bevorzugt die Formen wahr, die wir kennen und die leicht beschreiben können. Dabei neigt unsere Wahrnehmung dazu, komplexe Formen lieber zu zerlegen, als diese als umfangreiche Gesamtform zu interpretieren. Wir sehen zuerst einfach und dann kompliziert.
Schau dir das Logo für den Buch- und Kaffeeladen “Labarre” an. Im ersten Moment erkennst du nur die geometrischen Einzelformen. Erst auf den zweiten Blick wird der Kreis zur Sonne, die geschwungenen Linien zum Dampf, der aus einer Kaffeetasse aufsteigt und die Bogen zu Fenstern.

So nutzt du das Gesetz der Einfachheit:
Im Prinzip reduziert sich gute Gestaltung deswegen immer wieder auf die geometrischen Grundformen – Rechteck, Quadrat, Dreieck, Kreis, Linie und Punkt. Grundlinienraster, Achsen, der Umgang mit Negativräumen helfen dir ebenfalls dabei Informationen zu strukturieren. Kurz gesagt: Ein Design wird um so besser, je prägnanter und einfacher es ist.
Das Gesetz der Einfachheit findet häufig bei Logos und Mustern Anwendung. Hier kannst du mit den Formen spielen, Assoziationen wecken und prägnante Details zeigen.
Das Gesetz der Einfachheit nimmt einen starken Bezug zum KISS-Prinzip und dem Hicks-Gesetz. Beide unterstützen das Gehirn dabei Informationen mit Leichtigkeit und ohne großes Überlegen zu erkennen.
Das Hicks-Gesetz: Das Hicks-Gesetz besagt, dass ein Mensch um so länger für eine Entscheidung braucht, je mehr Optionen er hat. Der Bezug auf Designs wird das Hicks-Gesetz immer dann wichtig, wenn du den Leser oder Benutzer dazu bringen möchtest eine Entscheidung zu treffen. Gestalte deine Designs immer so, dass du die Botschaften (Inhalte) direkt auf den Punkt bringst. Oder anders gesagt: “Weniger ist mehr.”
Das KISS-Prinzip: Die Abkürzung KISS steht für Keep ist simple and (straightforward) stupid. Je weniger der Leser später nachdenken muss, desto besser wird dein Design funktionieren.
Das Gesetz des gemeinsamen Schicksals:
Einheit durch Bewegung & Richtung
Auch bekannt als: Gesetz der gemeinsamen Bewegung

Das Gesetz des gemeinsamen Schicksals besagt, dass Objekte, die sich in die gleiche Richtung bewegen, zusammengehören, auch wenn sie keine Gemeinsamkeiten haben. So sind Inhalte trotz unterschiedlicher Formen, Größen oder Farben miteinander verbunden, wenn sie zur gleichen Animation oder Bewegung gehören. Dieses Gesetz ist hilfreich, um Verbindungen herzuleiten und Beziehungen im Design zu verdeutlichen, welche die Betrachter und Leserinnen durch deine Designs zu führen.
So nutzt du das Gesetz des gemeinsamen Schicksals:
Im Onlinebereich kannst du die Nutzerführung durch Animationen und Bewegungen stark beeinflussen. Dabei unterscheidet der Nutzer die bewegten Elemente von den ruhenden Elementen und verarbeitet sie jeweils als Einheiten. Animierte und interaktive Infografiken sind ein perfektes Beispiel für dieses Gesetz, da hier der Nutzer durch das Anklicken, Einblenden oder Verschieben Aktionen auslöst und sich so die Inhalte der Grafik leichter erschließt. Das Prinzip des gemeinsamen Schicksals funktioniert auch dann, wenn die Elemente (zum Beispiel eine Linie) unterschiedliche Formen oder Farben haben, wie bei der nachfolgenden Animation.
© Design: GIPHY von Maximillian Piras
So wendest du die Gestaltgesetze in der Design-Praxis an
Im Design gilt der Grundsatz “Form follows function”. Dieser besagt, dass deine Gestaltung sich immer daran messen lassen muss, ob sie tatsächlich die Funktion erfüllt, die gefordert ist. Reine optische Gestaltung erfüllt diesen Zweck nicht – unabhängig davon, ob das Design großartig aussieht oder nicht.
- Ein Logo muss die Unternehmenswerte spiegeln und eine hohe Wiedererkennbarkeit haben.
- Eine Landingpage soll den User informieren oder zu einer Handlung, wie dem Kauf animieren.
- Ein Katalog soll die zentralen Produktinformationen abbilden und die Bestellmöglichkeiten aufzeigen.
- Eine Bedienungsanleitung muss dem Anwender alle Schritte vermitteln, die für den Zusammenbau des Produktes gebraucht werden.
Die Gestaltgesetze unterstützen dich dabei, die Einzelelemente, wie den Text, Bilder, Grafiken oder Onlinemedien so zu strukturieren und zu ordnen, dass dein Design diese Funktion erfüllt.
Designaufträge werden besser mit den Gestaltgesetzen
Designaufträge sind kreativ und vielfältig. Die einzelnen Arbeitsschritte auf dem Weg von der ersten Anfrage bis hin zum finalen Design sind jedoch sehr ähnlich. Jedes Designprojekt startet mit einem Design-Briefing, bei dem du mit dem Auftraggebenden besprichst, worauf es bei dem Design ankommt.
- Was möchte der Kunde mit dem Design erreichen?
- Welche Einzelelemente, wie Texte, Bilder, Grafiken etc. sollen im Design abgebildet werden?
- In welchem Designstil* soll die Gestaltung sein?
Sind diese Punkte mit dem Kunden besprochen, verfügst du über alle Rahmeninfos, um mit den Designentwürfen zu beginnen. (Wenn du einen ähnlichen Arbeitsablauf hast, wie ich, dann hältst du oft schon während des Briefings die ersten Scribbles und Ideen fest.)
Im nächsten Schritt werden aus deinen ersten Ideen die Rohentwürfe.
- Wo platzierst du die Überschriften, Bilder und Co?
- Welche Informationen gehören inhaltlich zusammen und werden gruppiert?
- An welchen Stellen soll der spätere Endnutzer eine Handlung ausführen (klicken, nachschlagen, etc.)?
Und hier an dieser Stelle profitierst du schon das erste Mal von den Gestaltgesetzen. Gehe deinen Entwurf wie mit einer innerlichen Checkliste durch und verfeinere dein Design.
- Hast du die zusammengehörigen Inhalte optisch als Einheit gezeigt (Gestaltgesetz der Nähe)?
- Kannst du mehr Geschlossenheit für Gruppen erstellen, indem du zum Beispiel mit Umrandungen arbeitest? (Gesetz der Geschlossenheit)?
- Haben gleiche Elemente wie Buttons, Überschriften oder Bildunterschriften das gleiche Aussehen (Gesetz der Ähnlichkeit)?
- Kannst du die Blickrichtung des Lesers leiten und so eine Richtung im Design vorgeben (Gestaltgesetz der Kontinuität)?
- Spielst du mit bekannten Formen, Anschnitten und Negativräumen, um Spannung im Design aufzubauen (Gesetz der Geschlossenheit und Gesetz der Figur-Grund-Trennung)?
- Was kannst du noch einfacher und prägnanter gestalten? Wo ist weniger mehr (Gestaltgesetz der Einfachheit)?
- Wo wird die Informationsverarbeitung leichter für den Nutzer, wenn du Inhalte animierst oder bewegst (Gesetz des gemeinsamen Schicksals)?
Mit jedem Gestaltgesetz, das du anwendest, wird dein Entwurf präziser, klarer und feiner. Und so dein Design besser.
Nach meiner Erfahrung braucht es nicht bei jedem Entwurf alle Gestaltgesetze. Mal kommt das eine zum Tragen, mal das andere. Unterm Strich entscheidest du, ob dein Design noch mehr Klarheit und Ordnung braucht und welche Regeln und Tipps dir bei dieser Verfeinerung helfen. Je mehr Erfahrung du hast, desto intuitiver geschieht das im Designprozess.
Wenn du aber über den Entwürfen sitzt und denkst: “Moment, irgendwas stimmt in meinem Designentwurf noch nicht. Das ist es noch nicht.”, dann sind die Gestaltgesetze eine Checkliste, auf die du dich verlassen kannst.